近年来,H5技术在移动端开发领域越来越受欢迎。它具有跨平台、响应快、交互性强等特点,使得许多游戏和应用程序都能够实现流畅的用户体验。本文将详细介绍如何使用H5技术构建一个简单的捕鱼游戏源码,并分享一些实用的技巧和注意事项。
一、准备工作
了解H5技术基础知识:在开始编写捕鱼源码之前,需要对HTML5技术有一定的了解,包括其基本语法、事件处理、AJAX等技术要点。
选择合适的开发工具:选择一款适合自己的开发工具对于提高开发效率至关重要。这里推荐使用HBuilder等H5开发工具。
学习JavaScript编程语言:JavaScript是H5技术的核心编程语言,需要具备一定的编程基础才能更好地理解和运用H5技术。
下载捕鱼游戏的素材资源:为了使源码更具吸引力,需要提前准备好捕鱼游戏的素材资源,如背景图片、音效等。
二、搭建捕鱼游戏源码
创建项目文件夹:首先创建一个用于存放捕鱼源码的项目文件夹,并命名为“捕鱼游戏”。在该文件夹下新建一个名为“index.html”的网页文件,作为游戏的入口页面。
引入H5技术和JavaScript库:在“index.html”文件中添加以下代码,引入H5技术和JavaScript库。
css复制代码<link rel="stylesheet" href="node_modules/hplus/css/hplus.min.css"><script src="node_modules/jquery/dist/jquery.js"></script><script src="node_modules/hplus/lib/hplus.js"></script><script src="js/app.js"></script>
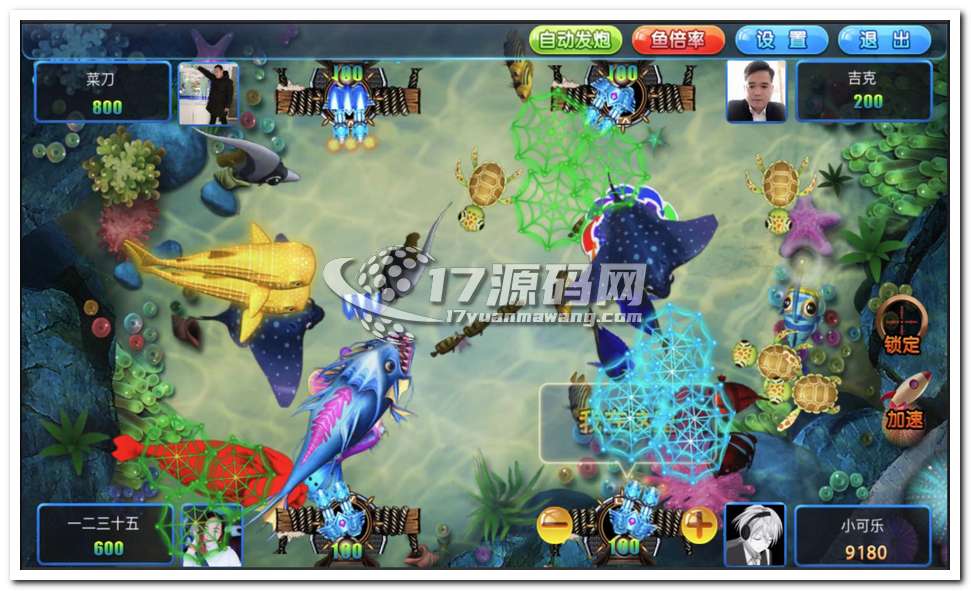
设计游戏界面:根据游戏需求设计游戏界面,包括菜单栏、捕鱼区、得分榜等元素。可以使用CSS样式对页面进行美化,提升用户体验。
编写捕鱼逻辑:在JavaScript文件中定义捕鱼逻辑,包括判断鱼的种类、速度、位置等信息,以及控制捕网的运动轨迹等。这部分代码是整个游戏的灵魂所在,需要仔细设计和优化。
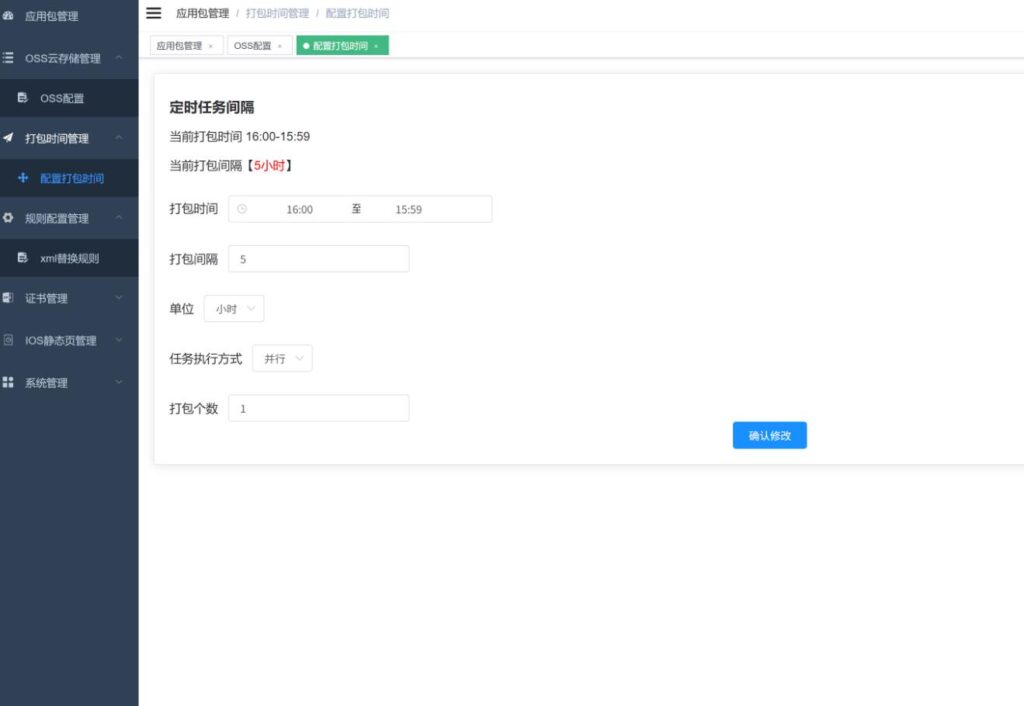
测试与发布:完成以上步骤后,可以使用浏览器打开“index.html”文件进行测试。如果发现错误或不足之处,及时进行调整和修复。最后将源码打包成APK文件,并在应用商店或其他渠道进行发布。
三、注意事项与技巧
使用H5技术的优势在于它的跨平台性和响应性,但同时也需要注意避免出现兼容性问题。因此,建议在开发过程中多测试不同设备和系统的兼容性,确保最终版本能够稳定运行在不同设备上。
在编写代码时遵循良好的编码规范和命名习惯,合理利用注释和文档注释等功能,以便于后续维护和修改。
H5技术虽然具有一定的交互性和开放性,但在某些情况下可能存在安全风险。因此在开发过程中要注重保护用户数据的安全性,防止恶意攻击和数据泄露等问题发生。
定期更新和维护你的捕鱼源码,不断改进和完善游戏功能和质量。同时也要关注行业动态和技术发展趋势,保持竞争力。
通过以上步骤的介绍和指导,相信你已经掌握了如何使用H5技术构建一个简单的捕鱼游戏源码。希望这些经验和技巧能够帮助你成功地打造出令人满意的捕鱼游戏作品!








![[H5]17源码王者版全套棋牌多端互通棋牌源码](https://www.17yuanmawang.com/zb_users/upload/2026/01/202601201768876877676864.jpg)